Stackfiles.io
Find the perfect Stack for your next project
The project
Stackfiles.io is the first project I've fully built (both frontend and backend) and put in production. It started as a side project done over a weekend that caught the attention of my coworkers at Tutum. Stackfiles aimed to provide a similar service than Docker Hub, but for docker-compose files. It provided a way to import docker-compose files from any Github repository, search them, bookmark them and also deploy them on Tutum / DockerCloud with a single click of a button.
Stackfiles was featured on Product Hunt, the app gained some traction (we even got the "hug of death", the service was overloaded and went down before we could scale). Its development was sadly paused once Tutum got acquired by Docker and put offline in 2017.
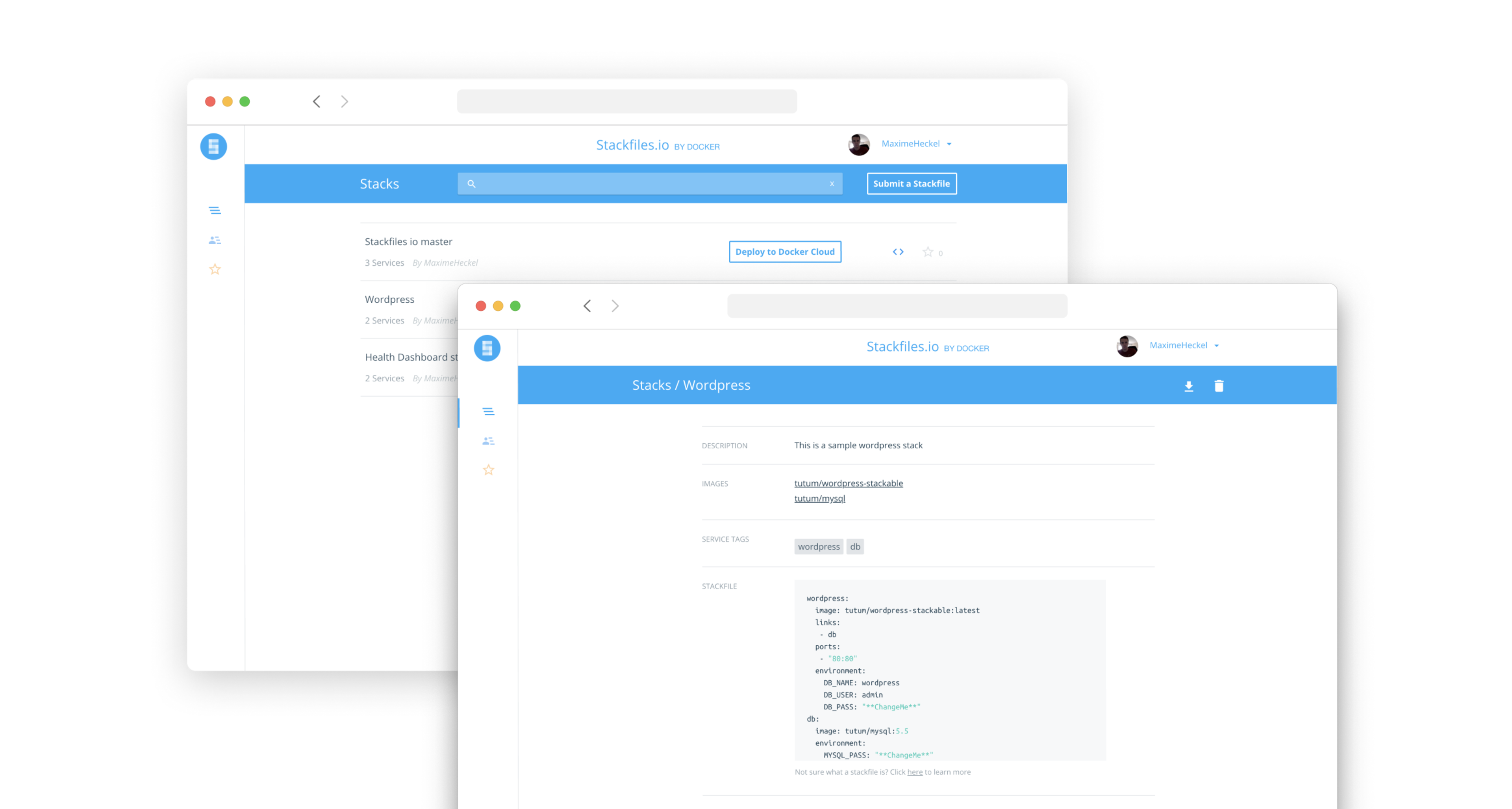
Inspecting a Stackfiles and display it elegantly was one of the main assets of Stackfiles.io. The team took care to add extra features such as:
- parsing the images present in the compose file and link them directly to Docker Hub.
- adding a color scheme to the code block of the YAML file to make it easier and more enjoyable for the user to read the content.
- adding an "embed feature" that provides the user a quick code snippet to embed a compose files hosted on Stackfiles.io on any web page (this was inspired by the same feature Github provides for Gists).
The purpose of Stackfiles.io was to be the Docker Hub of compose files. Having good search capabilities was essential. In the video above, the user can be seen typing some keywords on the search bar that is available on the main screen of the app. The search is "typeahead" which means it will query the API and update the list below as the user is typing on the input.
The video above showcases the user flow implemented in Stackfiles.io to submit a Stackfile. The user had to log in on the app with her/his Github account to be able to create one. She/he could then select which Github repository Stackfiles.io could parse to look for a docker-compose.yml file.
Technical details
For this project, I got to work on both backend and frontend with the following technology:
- Angular (1.4)
- MongoDB
- Node
- ElasticSearch
Personal Growth
Stackfiles was the first project I got to build from scratch and ship it to production. I also got to work for the first time closely with designers which I feel was very essential for my career growth as a Junior Developer. I had the privilege to implement the designs and user flows from Carla Plazuelo, and have them matching the mocks as closely as possible. Without any prior professional experience when it came to build, deploy and scale an app, choosing my stack required a lot of thinking. I've used every item of my stack before but never all of them together. Building Stackfiles helped me to view these technologies for their strength and how they could help me achieve success.
Challenges
First project
Stackfiles.io was the first project I got to start from proof of concept to production in my career. I didn't feel a lot of pressure but when reflecting on this project, there was a lot of responsibility to carry with it. I had no prior experience when it came to making an application scalable (I learned it the hard way the day we got featured on Product Hunt)