0.00
0.10
0.20
0.30
0.40
0.50
0.60
0.70
0.80
0.90
1.00
The online homeof Maxime's
Hi! I'm Maxime, a frontend engineer based in New York. Welcome to my corner of the Internet, where I showcase my work, craft, unfinished or imperfect projects, and the many other things I'm exploring.
Throughout the past decade, I have worked with many startups building well designed, fast, and delightful user experiences. During this time, I continuously refined my craft by sharpening my eye through the inspiring work of many other creative developers, designers, and 3D artists and working hard on my engineering skills to meet my ever-evolving taste in visual design.
My appetite for learning recently lead me to focus on what I believe is the future of the web: 3D, WebGL, and shaders.
When not building, I like sharing what I learned on my blog, through interactive experiences and playgrounds. You can also find me running in the streets of NYC or just walking around enjoying a nice cup of coffee.
New York, NYMay 2024
Work Compilation 2015-202X
Shader light effects
Ever since I started working with WebGL and shaders, I was fascinated by the idea of reproducing beautiful light effects such as refraction, dispersion, and caustics. Balancing the physical aspect of these effects and aesthetics for a pleasing output was the most challenging part of this exploratory work.
Creative freedom with post-processing
Whether it's to achieve a specific style or make your scene go from good to great, adding a dash of post-processing can make all the difference. I spent the better part of 2024 experimenting with several effects like dithering, color quantization, outlines, and many others that also power the intro scene of this portfolio.
The infinite possibilities of Raymarching
Raymarching is one of the most powerful shader technique I got to learn. It blends math, art, and code allowing to render anything from beautiful clouds to infinite landscapes. To wrap my head around its inner workings, I spent the entire summer of 2023 practicing it by rebuilding from scratch some of the most beautiful work on Shadertoy.
Whimsical interaction patterns
I have a lot of fun exploring new interactivity patterns in my React Three Fiber projects by coupling Physics with standard UX patterns like resizing / moving a window or dragging a cursor across the screen. I believe there's a huge untapped potential to surprise and engage the viewer on the web by combining new and old tools/APIs.
07.2025
10.2022
12.2023
03.2024
02.2024
12.2024
02.2025
01.2025
07.2024
08.2023
08.2023
06.2025
01.2024
02.2024
02.2024
Learn, build,
For the past 8 years I have been building and using my blog as a platform to deep-dive on everything I'm learning at a depth that I feel is often missing elsewhere on the internet.
Over time, the content went from simple articles to in-depth interactive essays where I experiment with new ways of learning and teaching through playgrounds, widgets, hand-crafted diagrams and visualizations.
This is by far the project I'm the most proud of.
On Shaping Light
Post-Processing Shaders as a Creative Medium
On Crafting Painterly Shaders
Moebius-style post-processing
Refraction Dispersion and other shader light effects
Everything about Framer Motion layout animations
The Study of Shaders with React Three Fiber
Painting with Math: A Gentle Study of Raymarching
On Shaping Light
Post-Processing Shaders as a Creative Medium
On Crafting Painterly Shaders
Moebius-style post-processing
Refraction Dispersion and other shader light effects
Everything about Framer Motion layout animations
The Study of Shaders with React Three Fiber
Painting with Math: A Gentle Study of Raymarching
On Shaping Light
Post-Processing Shaders as a Creative Medium
On Crafting Painterly Shaders
Moebius-style post-processing
Refraction Dispersion and other shader light effects
Everything about Framer Motion layout animations
The Study of Shaders with React Three Fiber
Painting with Math: A Gentle Study of Raymarching
Compute shader pipeline
CSS variables composition
How to write shaders with TSL?
How to make a custom halftone shader
Techniques for watercolor shaders
My work doesn't happen in a vacuum. It is the result of being continuously exposed to the work and art of thousands of artists, designers, and creators. They influence my work a contribute to cultivating my own style, taste, and how I approach and solve problems.
Below is a non-exhaustive curated snapshot of some of my favorite sources of inspiration that I've collected over the years.
Worthy contributions elsewhere on the Internet
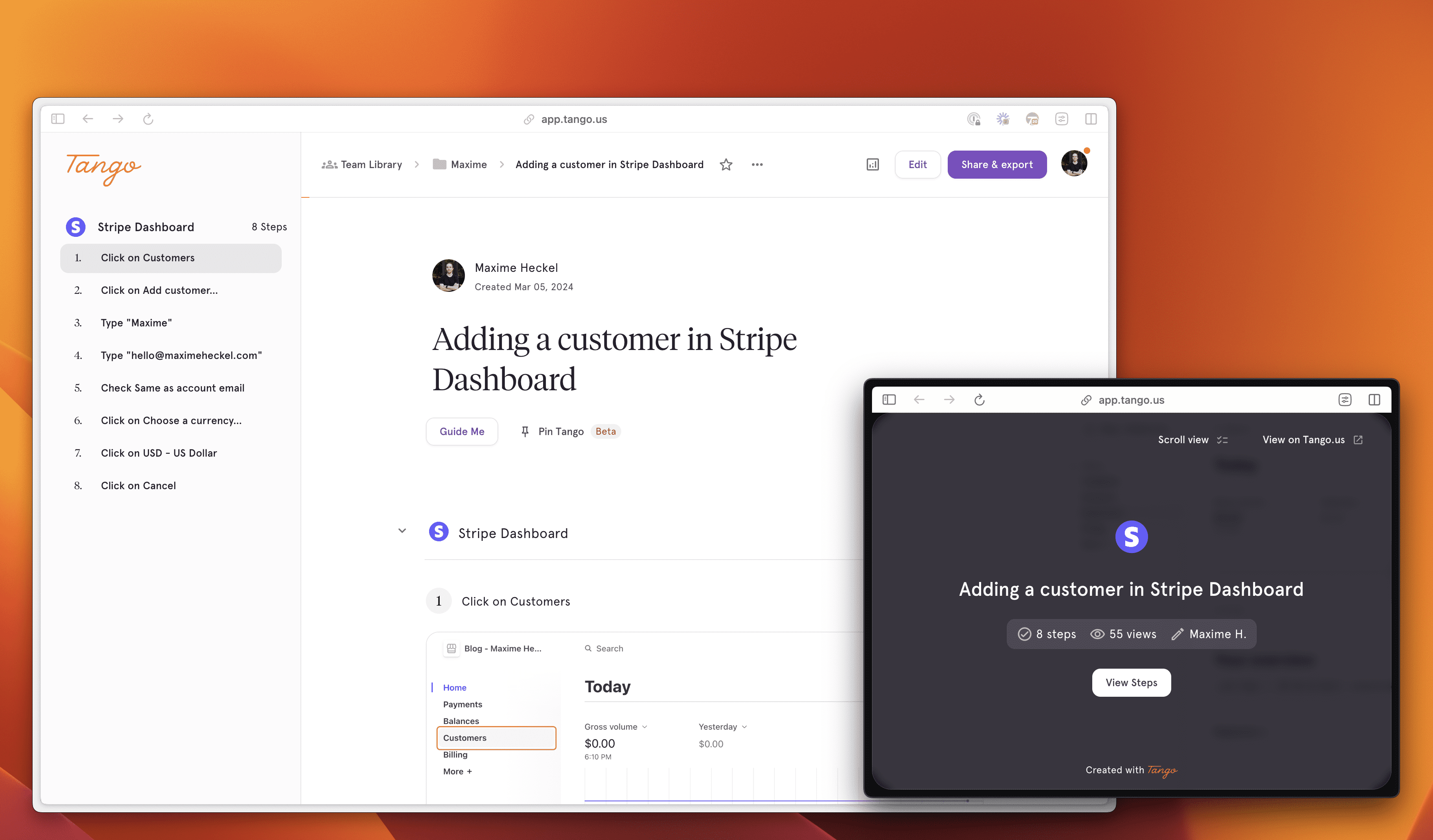
Capture and Guide with Tango.
Tango is a tool that lets you build interactive self-guided and embeddable walkthroughs in minutes. From building the capture process from the ground up to contributing to the inception of automated guidance, I got the chance to work on a wide array of challenging and unique projects while seeing the company growing from 0 to over 500,000 users.
2021-Today
2022-Today
2021-Today
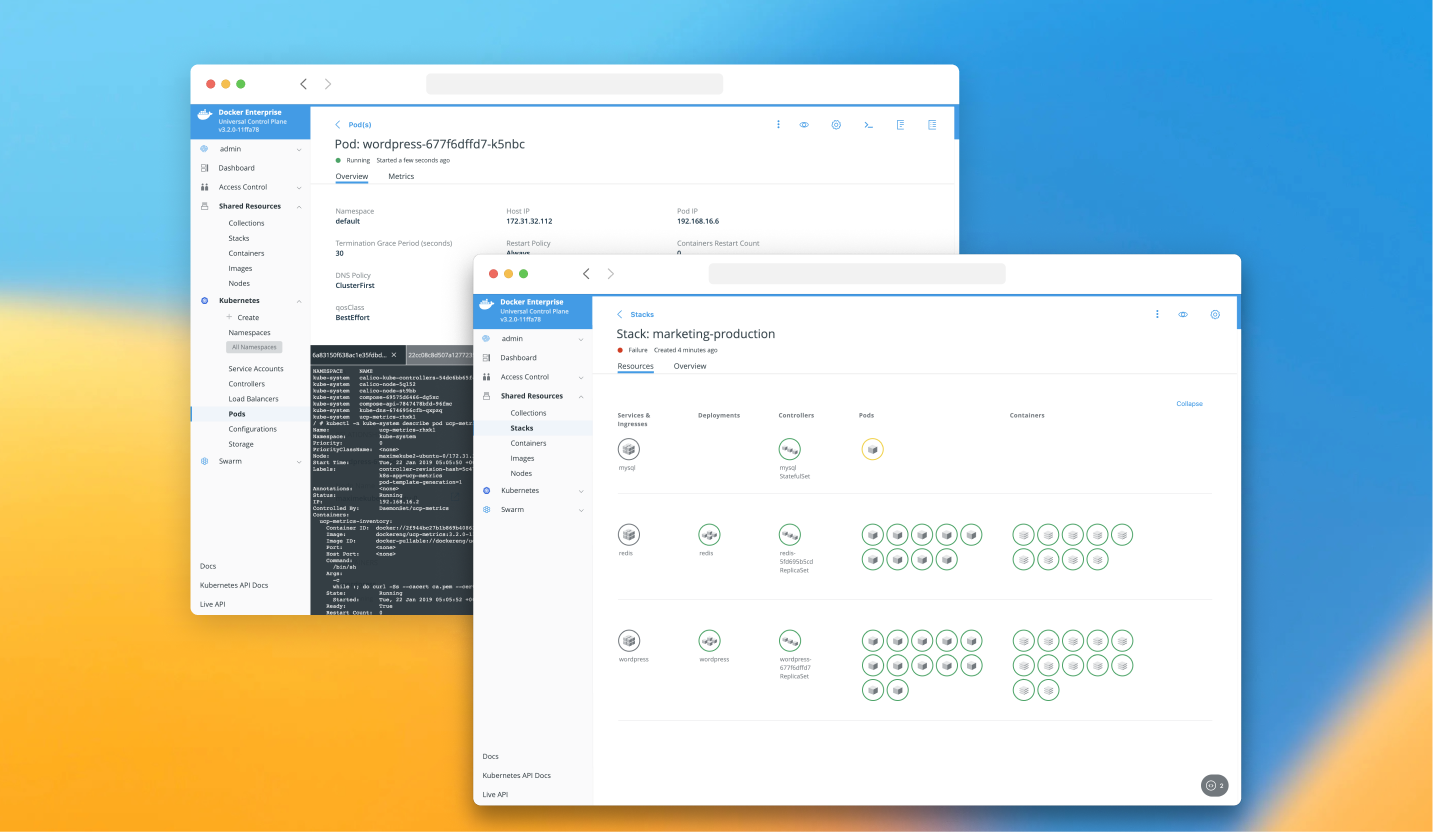
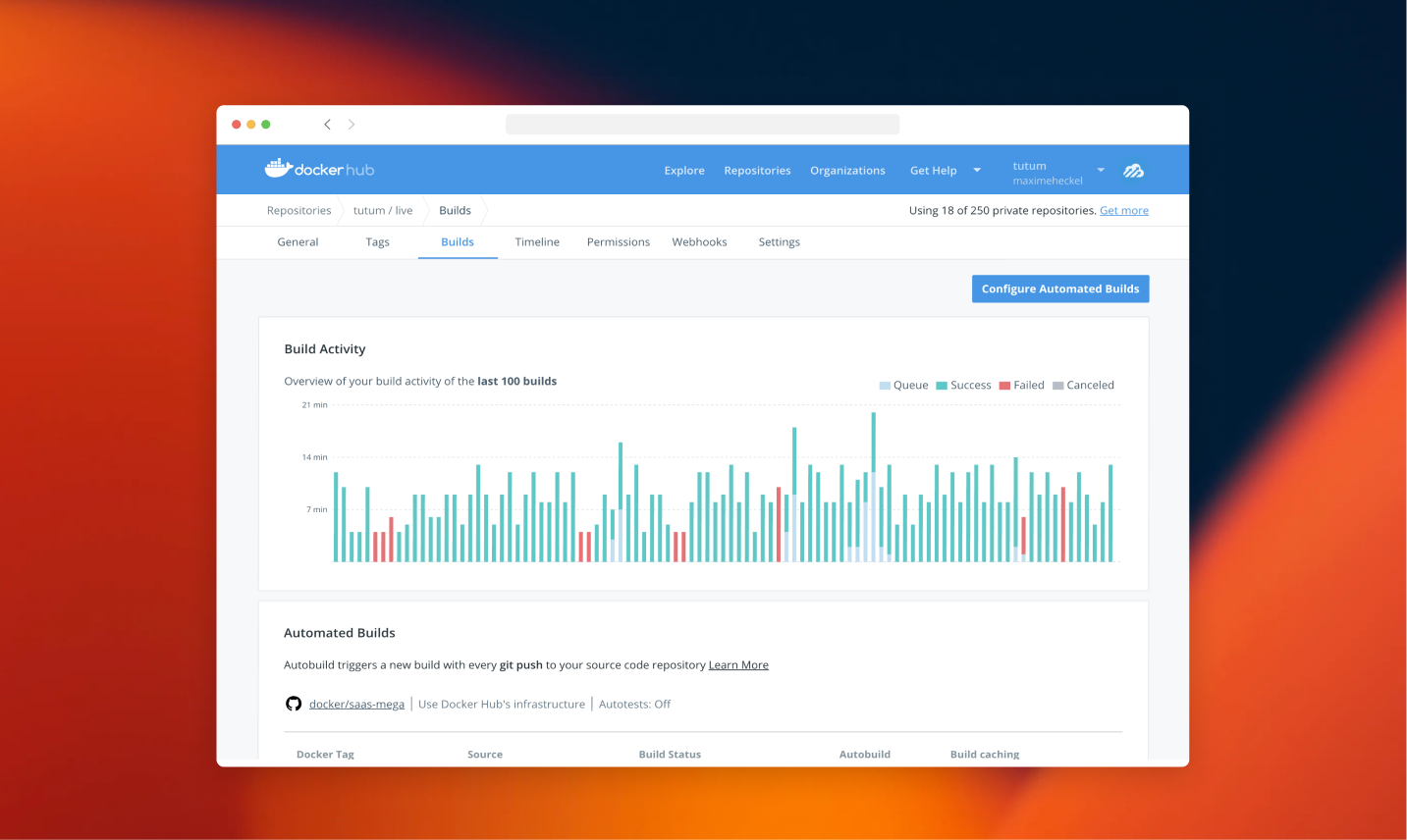
Build, Ship, and Run with Docker.
Docker container management tools had been a big focus of mine since college as a master thesis project and then as my first role at Tutum, which then, following an acquisition led me to join the Docker team in San Francisco. There, I got to work on my first (very) large scale projects which included Docker Cloud (RIP), Docker Hub as well as more enterprise focused products.
2016-2019
2015-2019
Want to get in touch? Or just say Hi?
Drop me a line at hello@maximeheckel.com.
Say the magic word so I know you're not a bot: MAXIMEPORTFOLIO2024
Follow me on Twitter. This is where I share most of my work.
If you ever come to NYC, let's meet up for coffee.